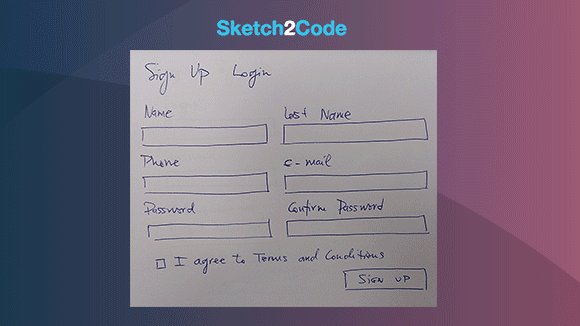
Sketch2Code 是由微软 AI Lab 于 2018 年推出的一款创新工具,旨在帮助开发人员将手绘草图快速转化为 HTML 代码。该开源项目利用人工智能和自动化技术,从线框草图中识别基本网页视觉元素,并生成相应的 HTML 代码片段。Sketch2Code 支持包括标签、文本字段、文本段落、图像和按钮等基本网页元素的识别和代码生成。
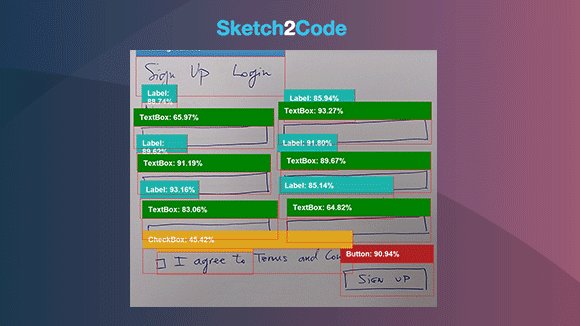
自发布以来,Sketch2Code 的背后模型已用数百万张图像进行训练,能够对各种类型的物体进行高精度检测。该工具通过识别草图中的不同元素并推断其布局,生成相应的 HTML 代码,使开发人员能够快速从设计草图过渡到实际的网页代码。
在最新的 GPT-4 演示中,展示了一段将草图转换为网页的示例,表明微软可能已将此技术与 OpenAI 合作并进行了迭代。最新的训练数据和模型性能也远超2018年,进一步提升了工具的精度和实用性。
Sketch2Code功能特色
1.自动化草图识别:
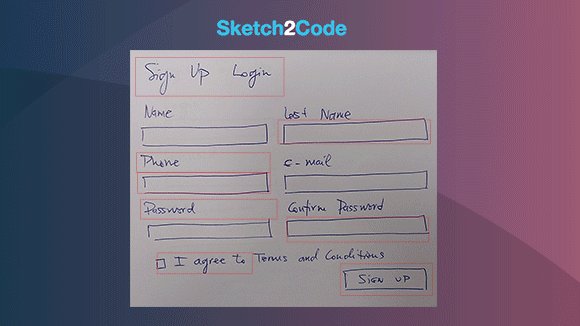
Sketch2Code 通过先进的图像识别技术,能够自动识别手绘草图中的各种网页元素,包括文本框、按钮、图像等。这使得设计草图的转化过程更加高效和准确。
2.高精度代码生成:
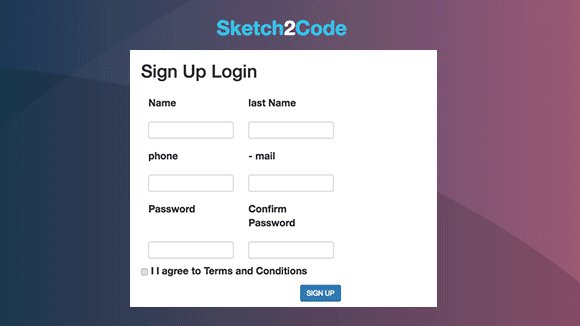
利用大规模训练数据,Sketch2Code 可以生成高精度的 HTML 代码,确保生成的网页与手绘草图高度一致,减少了人工转换的误差和工作量。
3.实时预览和编辑:
该工具提供实时预览功能,用户可以在生成代码的同时看到即时的效果,并进行必要的修改和调整,确保最终的网页符合预期。
4.智能布局推断:
Sketch2Code 能够根据草图中的元素布局智能推断网页的整体布局,自动调整元素的位置和大小,生成合理的网页结构。
5.与其他AI技术的整合:
在最新版本中,Sketch2Code 结合了 GPT-4 等前沿 AI 技术,进一步提升了图像识别和代码生成的能力,支持更复杂和多样化的网页设计需求。